
Why use Google tag manager? How To Set Up Google Tag Manager step by step?
The questions that arise are what is google tag manager, How to set up google tag manager? and why did google introduce google tag manager? Well, Google tag manager is one stop to managing all of your tracking and marketing code in any CMS.
It makes it easier for the website to carry all the tracking codes without actually putting separate codes on the website. If you are using google tag manager all you have to do is place the container code in the header and footer section of the website. In very technical terms, it is a tag management system (TMS) that allows you to quickly and easily update measurement codes and related code fragments collectively known as tags on your website or mobile app.
It allows you to integrate even the Facebook pixel without going through any hassle. In fact, you can integrate third-party tracking codes without any hassle through it.
So, if you are someone new to Google tag manager, it actually going to look a little tricky for you to use on the first go. With this blog, you can learn how to set up Google tag manager and even import ready-made templates to make the process a whole lot easier.
Table of Contents
Setup to use Google Tag Manager: –
Creating an account in Google tag manager
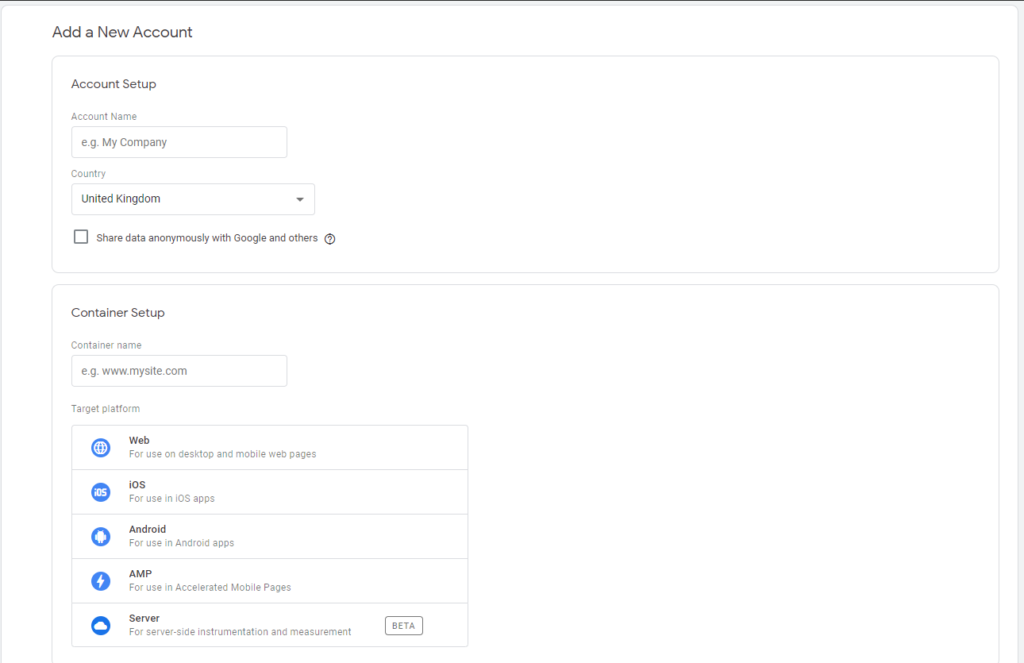
The first step towards setting up google tag manager is like setting up any other tool by creating an account for your website. You can create multiple containers for tracking multiple platforms for a website i.e. web, IOS & Android app, AMP, and server. Add your account name and select your country, after that you can give a name to the container and select a target platform.

Google tag manager Overview of workspace
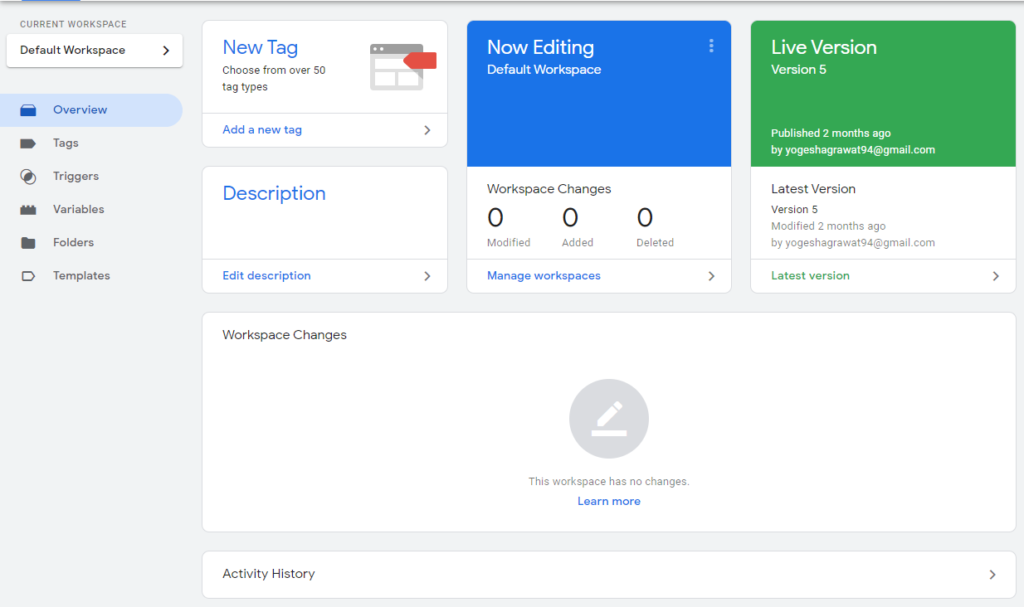
In the next step, you will land on the overview of the Google tag manager. Here, you will get the action. On the left side, you can see the overview section, tags, triggers, variables, folders, and templates. You will be able to see the container ID on the top right corner and any workspace changes at the center. On the top right corner, you will see the preview button and submit button for the container.

Creating Tags in Google Tag manager
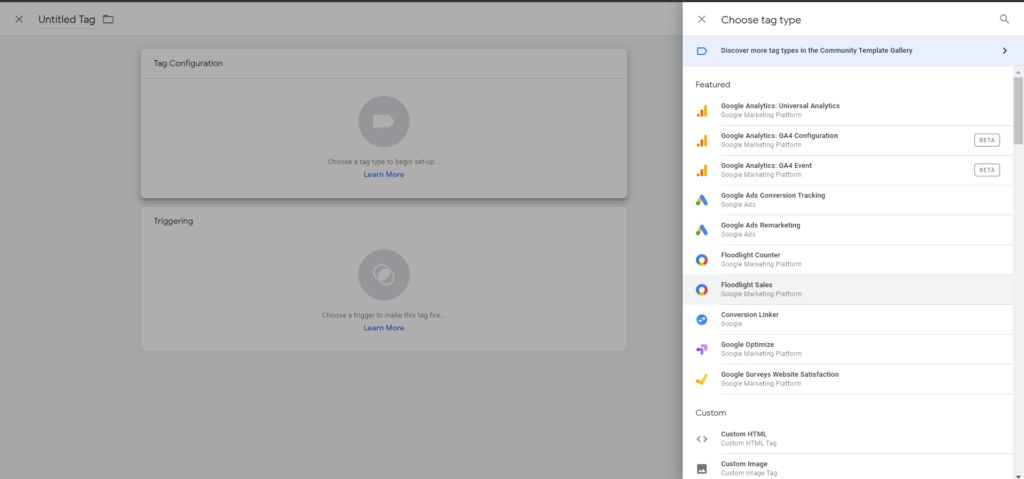
Once you know what marketing integration code you want to put on your website, you can click on tags. Create a new tag, give it a name, and select from the provided options. Provide it a name on the top left and click on tag configuration. In the next step, you will see the options to select your tag type.
Let’s say you want to integrate Google Analytics on the website. So click on ‘Google analytics universal analytics’ and provide your google analytics ID. After that, click on triggering and select all pages.
You can also choose to fire the trigger on a specific page, for which you can give the exact URL or a section of the URL that the trigger will look for on your website.

Once it is done save it and click on the preview. It will take your chrome browser in debug mode where you can cross-check whether the trigger is being fired on the specific page or not. Once everything is done, submit it, give a description and save it.
Importing templates
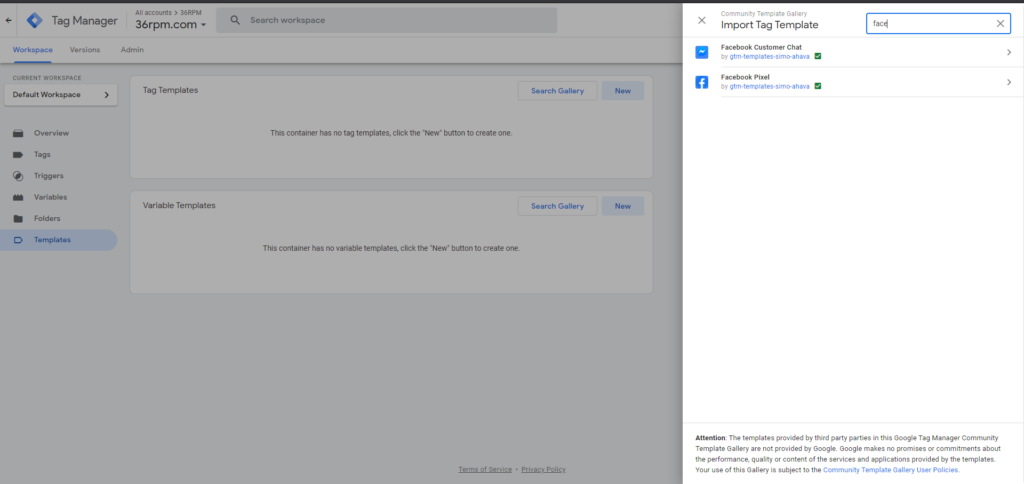
You can also import readymade templates from the provided options. Make sure that you will always go with a reputed developer and choose the trusted developer’s template. Let’s say you want to integrate Facebook Pixel on the website. Click on the template on the overview page and click on the search gallery.
Search Facebook pixel and add its workspace. Go back to the overview page, click on tags, create a new tag, and find Facebook pixel. Once done, input your Facebook pixel ID and select your trigger. If you want to track all pages select all pages, save them and submit them.

Remember, people often make mistakes of not submitting the changes you have done in the container. And try to confirm the activation of the codes on the website. It definitely disappoints you after taking much time to set it up. Make sure you submit the workspace changes.
Setting up google tag manager can be a little tricky and hectic in the beginning but it is worth it. Once you get the hang of it. You will definitely love how arranged your website will be and ridden with so many different codes. Unlike the situation, if you choose to manually do it separately for each integration.








